
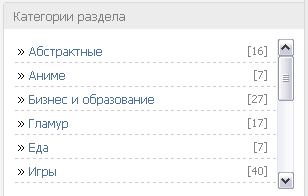
Если категории или разделов больше шести строчек, то справа появляется ползунок прокрутки и вы можете прокручивать все категорий для просмотра и использования для перехода. Новый вариант отображения категории ucoz
Можно изменить дизайн вывода категорий, так как переоформление происходит путем вытягивания ссылок и их имени стилем. Можно создать любой стиль вывода категорий с разным шрифтом и фоном, так же все делается и с разделами если они у вас активны, путем изменения высоты строки в 150px
Установка.
Заходим туда, где у вас блок с категориями (правый или левый контейнер) и вместо условного оператора выводящего категорий $CATEGORIES$ вставляем следующее:
Code
<div style="max-height:150px;overflow:auto;">$CATEGORIES$</div><script>$('table.catsTable tr').each(function () {
var urlcat = $(this).find('a:eq(0)').attr('href');
var namecat = $(this).find('a:eq(0)').text();
var numentry = $(this).find('.catNumData').text();
$(this).html('<div style="padding:3px;border-bottom:1px dashed #ccc;">» <a href="'+urlcat+'">'+namecat+'</a><div style="float:right;"><span style="font-size:11px;padding-left:5px;padding-right:5px;padding-top:3px;padding-bottom:3px;color:#858585;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;">'+numentry+'</span></div></div>');
});
</script>





 Сообщений:
Сообщений: